更新: 2006.3.31
スタイルシートの優先順位
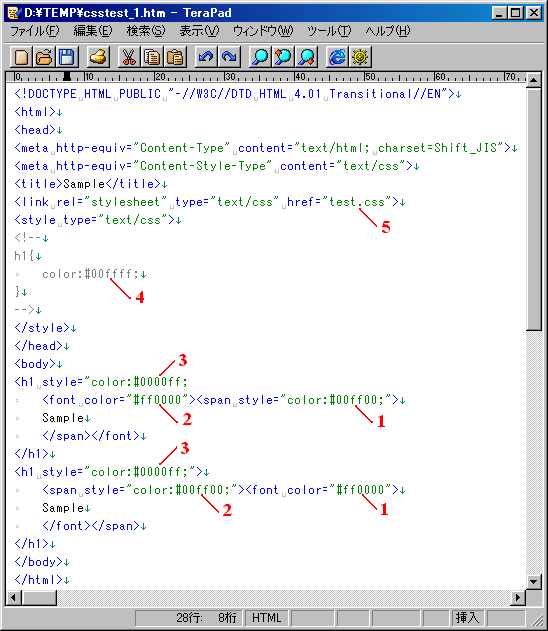
次のページでは、「Sample」という文字に対して5つのスタイルシートが別々の色を指定しています。このようにスタイルシート間で競合が起きたときの混乱を避けるため、優先順位が決められていて、そのページで最も優先度の高いスタイルが適用されます。一口で言うと「"現場に近い"スタイルシートの方が優先度が高い」と言えます。
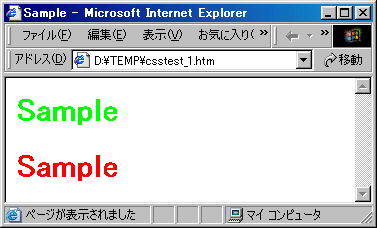
このページでは1の優先度が最も高く、上の「Sample」は緑、下の「Sample」は赤で表示されます。

↑ 5つのスタイルが競合

↑ 最優先の1が表示される
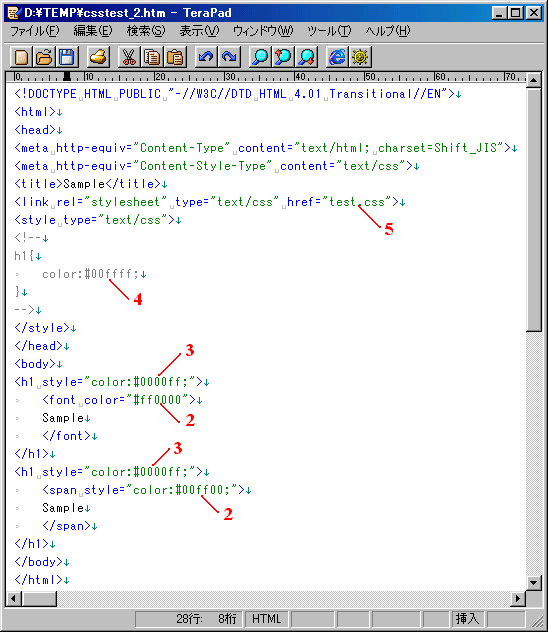
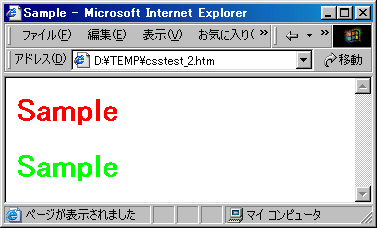
次のページでは2の優先度が最も高く、上の「Sample」は赤、下の「Sample」は緑で表示されます。

↑ 4つのスタイルが競合

↑ 最優先の2が表示される
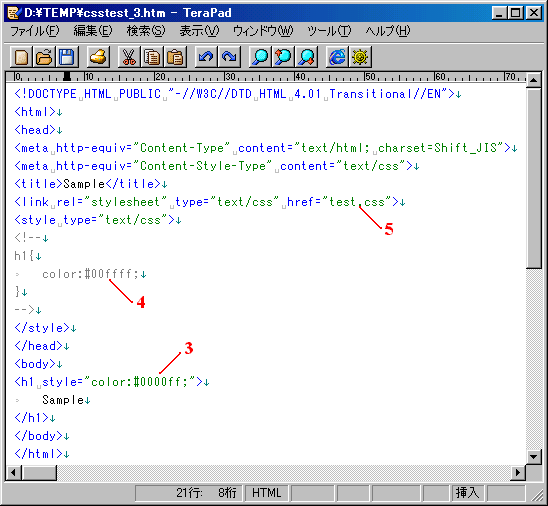
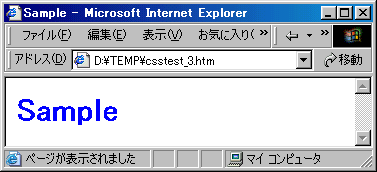
次のページでは3の優先度が最も高く、「Sample」は青で表示されます。

↑ 3つのスタイルが競合

↑ 最優先の3が表示される
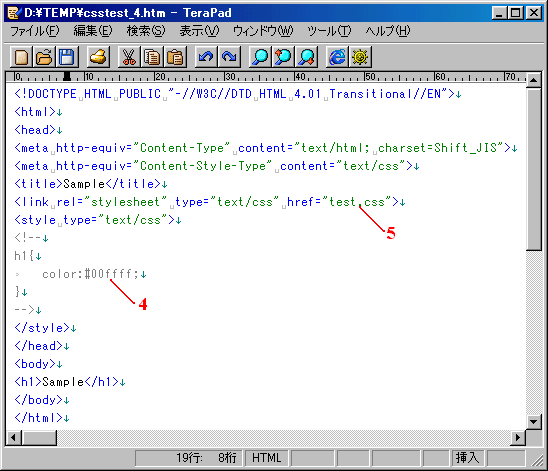
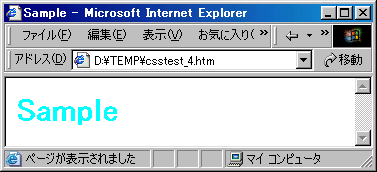
次のページでは4の優先度が最も高く、「Sample」はシアンで表示されます。

↑ 2つのスタイルが競合

↑ 最優先の4が表示される
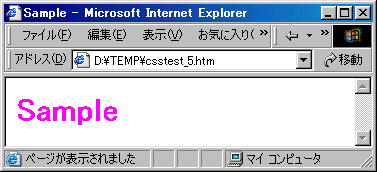
次のページでは5の優先度が最も高く、「Sample」はマゼンタで表示されます。

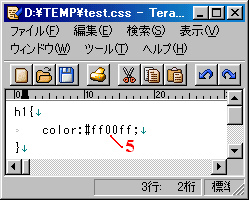
↑ test.css (外部スタイルシート)

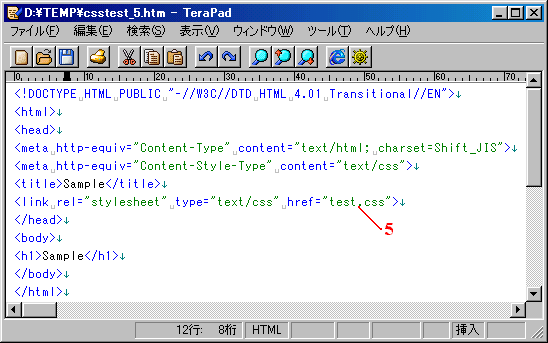
↑ スタイルシートは1つ

↑ 最優先の5が表示される
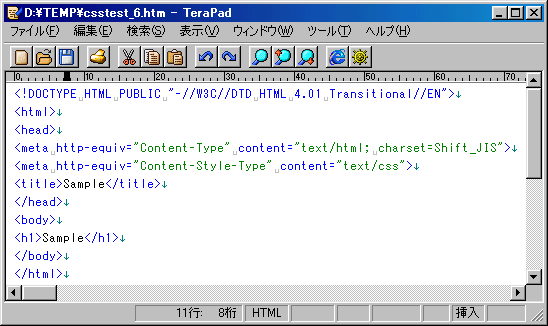
次のページではブラウザのデフォールトスタイルシートにより、「Sample」は黒で表示されます。

↑ スタイルシート無し

↑ ブラウザのデフォールトスタイルシートで表示される
