更新: 2012.7.13
IE9と全角スペース
"Internet Explorer 9"は"Internet Explorer 8"に比べ、HTML5やCSS3に対応し、Web標準に近づけたブラウザと称していますが、Firefox、Chrome、Opera、Safariで問題なく、IE8でも問題なかった新たな問題を発生する困ったブラウザです。
更に厄介なことに、"Windows 8 RP"に搭載されている"Internet Explorer 10"も同じ問題を継承しているようです。
その1例が、全角スペースの取り扱いです。
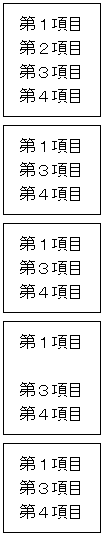
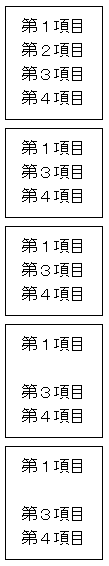
A列は、B列のソースコードが実際のブラウザで表示されている様子です。C列は"Internet Explorer 8"で表示したものを画像にしたもの、D列は"Internet Explorer 9"で表示したものを画像にしたものです。
li要素が「空の場合」「半角スペースの場合」「 の場合」はどちらのブラウザも同じですが、「全角スペースの場合」は、IE8では空行となるのに対して、IE9では無行となっています。
稀な例かも知れませんが、全角スペースで空行を作っている場合は、作り直しが必要です。
A列
現ブラウザ
- 第1項目
- 第2項目
- 第3項目
- 第4項目
- 第1項目
- 第3項目
- 第4項目
- 第1項目
- 第3項目
- 第4項目
- 第1項目
- 第3項目
- 第4項目
- 第1項目
- 第3項目
- 第4項目
B列
ソース

C列(画像)
IE8

D列(画像)
IE9